Netlify’s Tech Unification After Stackbit Acquisition
Customer Overview
Netlify, a leader in the composable web, supports millions of developers and thousands of enterprises by managing modern web app infrastructure. With 100+ engineers, they keep their stack modern to ship features quickly as their codebase grows.
The Challenge
Netlify had tried upgrading React and React Router to improve developer experience, but the efforts were delayed due to competing priorities and the complexity involved. After acquiring Stackbit, merging codebases became essential, requiring Netlify to match Stackbit’s modern stack—making the React and React Router upgrades unavoidable.
Our Solution
After evaluating several options, Netlify chose Codemod for its proven large-scale migration tech—beyond what Meta used—and its open platform aligned with Netlify’s open-source values and strategy.
Codemod—maintainer of Meta’s jscodeshift and ast-grep, and contributor to major frameworks like React, Nuxt.js, pnpm—offered an end-to-end platform for seamless large-scale code changes. Their expertise, shared values, and reliable execution made them the ideal partner to modernize Netlify’s codebase.

Codemod's end-to-end code intelligence and automation platform
The Partnership and Value Added
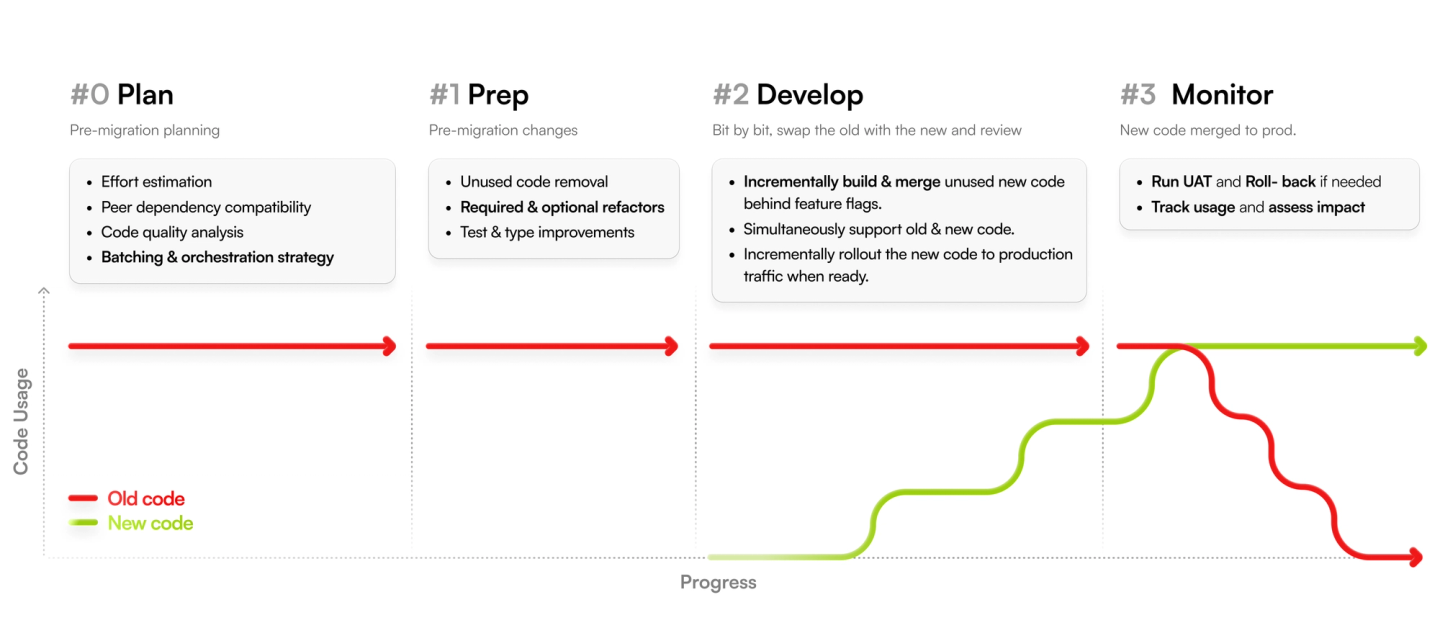
The partnership between Netlify and Codemod began with a discovery call to align on Netlify's tech stack and high-level business goals. Codemod’s team mapped out all necessary migrations, prioritized them, and created a comprehensive migration plan. This included outlining the benefits (faster development velocity), conducting a migration readiness analysis (cost and impact), developing an incremental migration strategy, defining roles and responsibilities, ensuring rollback strategies and quality assurance, and offering post-migration support.
Keeping code up-to-date, secure, and fast is key to Netlify engineers' productivity and satisfaction. Codemod helps us plan, safely automate, and track large code changes—making previously daunting migrations manageable.Kaelig Deloumeau-PrigentPrincipal Engineer at Netlify
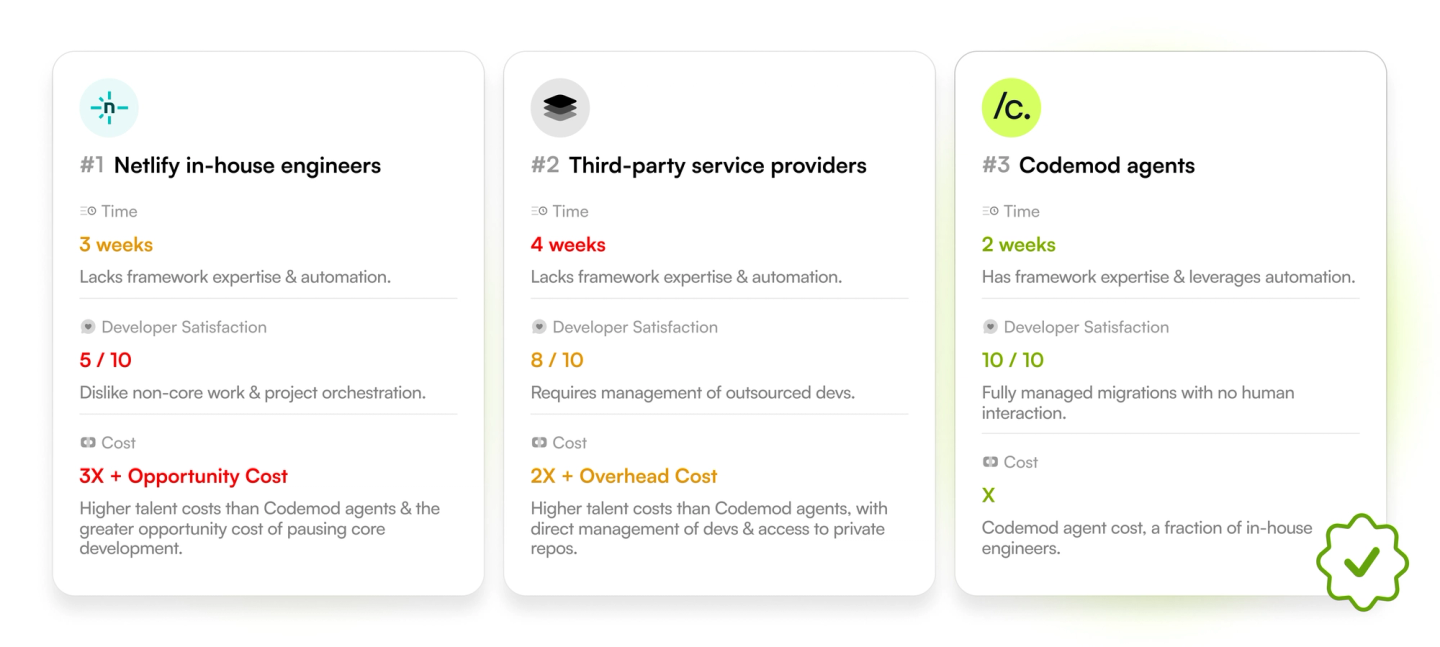
By leveraging Netlify's instant rollback and automating half the work with community-driven codemods, Codemod completed the migration twice as fast and at a much lower cost. Netlify avoided hiring overhead, and their top engineers stayed focused on building new features—boosting productivity and satisfaction.

Faster Time to Market, Lower Costs, and Happier Developers with Codemod
Migrate with peace of mind.
Fully delegate your migrations to Codemod SOC2-compliant platform and agents and empower your developers to do their best work.
To operate effectively, Codemod needed access to Netlify’s build logs, GitHub, and app runtime. At our request, they quickly became SOC2 compliant, giving us confidence to expand the partnership.Kaelig Deloumeau-PrigentPrincipal Engineer at Netlify
Get in touch for a live demo and see how Codemod helps your engineering team plan, automate, and orchestrate fleet-wide code migrations—faster, safer, and smarter than ever.
Put software maintenance on autopilot.
De-risk, automate, and orchestrate large-scale code changes with secure, reliable, and lightning-fast micro-agents—built by your engineers or Codemod experts.


